Javascript Program to Draw Circle

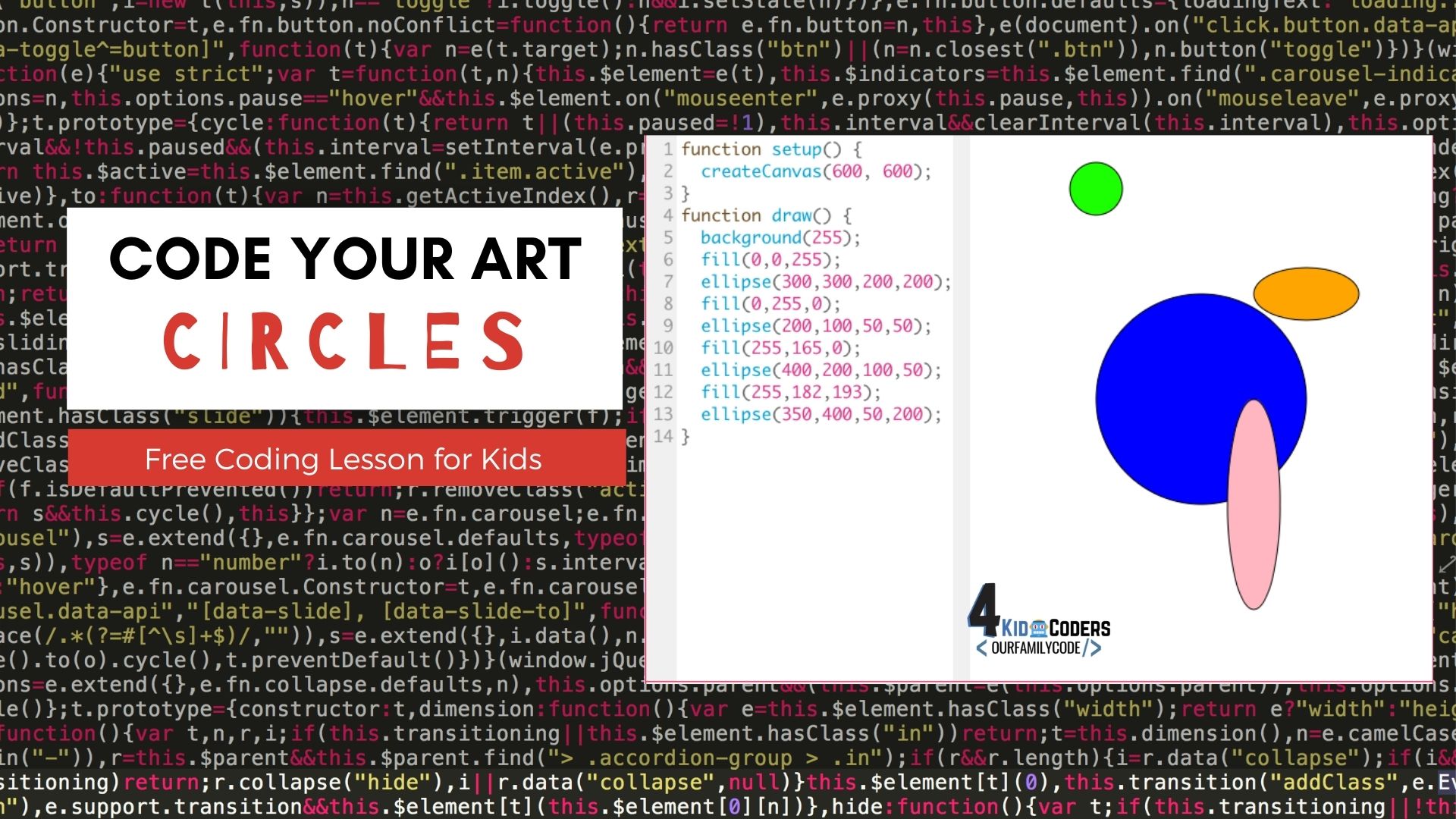
Learn how to lawmaking a circle with JavaScript and ProcessingJS, so endeavor it yourself in the editor boxes.
This math + art + technology activity is designed to show how JavaScript programs can be used to make drawings and introduce kids to the coordinate system used.
This circle coding activity emphasizes the importance in the order of code, the coordinate filigree, how circles are positioned past their eye, and how to add together colour.

This activity is designed for kid coders with basic coding feel, but information technology can be adapted for younger learners also. I did this activity with my oldest girls, 6yrs and 11yrs.
With my 6yr one-time, I talked virtually how nosotros tin can write programs for a computer to brand art merely similar her drawing. We talked about ellipses and that an ellipse is used to code a circle in Javascript.
She played with the parameters and I explained what smaller and larger numbers did for each parameter. We similar to colour with hexadecimals a lot, so we talked about hexadecimal colors and looked at the RGB decimal codes for each hexadecimal colour.
The pull a fast one on to keeping it elementary with a young child coder is to treat the action as more of an exploration and create excitement about turning drawings into programs on a computer while inserting some cardinal vocabulary.
Recommended: Circle Algorithm Art Unplugged Coding Action
What is p5.js?
This activity uses p5.js, a library and ready of tools that make it easy to utilize the JavaScript programming language for creative coding purposes.
p5.js is based on Processing, a artistic coding environs originally developed by Ben Fry and Casey Reas.
I of the chief goals of Processing is to aid artists, designers, educators, and beginners learn how to program interactive, graphical applications while too being an impressive tool for experts.
Activity Code
This activeness introduces the following code:
- fill(color)
- ellipse(ten,y,w,h)
- background(color)
How to Lawmaking a Circle
In order for the estimator to understand how to describe a circle, you lot'll need to requite information technology data near where to draw the ellipse equally well as what size it should be.
This information is given to a computer by using the ellipse function.
Please Note: This interactive coding activity is best viewed on a desktop or tablet. Mobile devices can be used to complete the lesson with scrolling or in landscape mode.
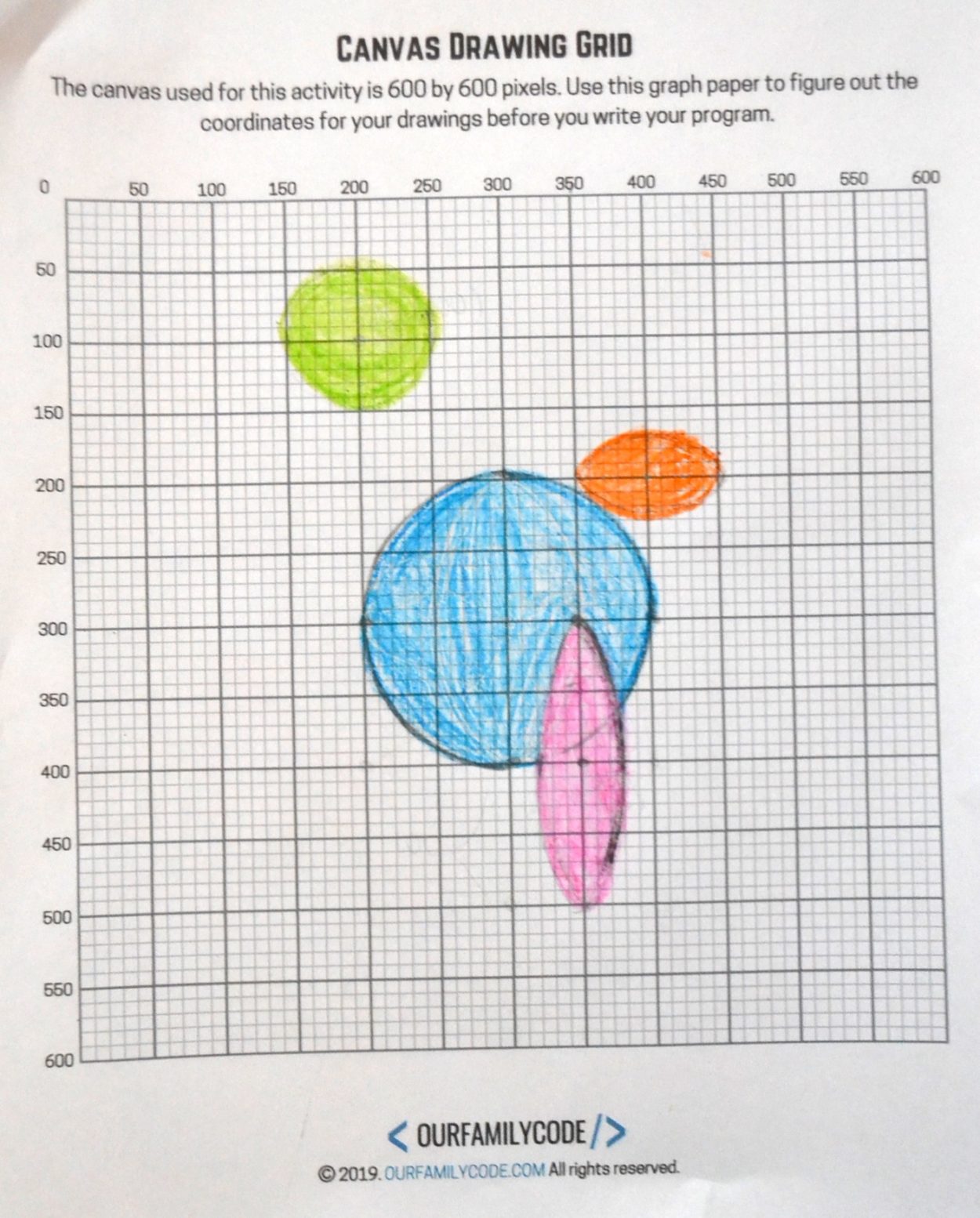
The Coordinate Grid
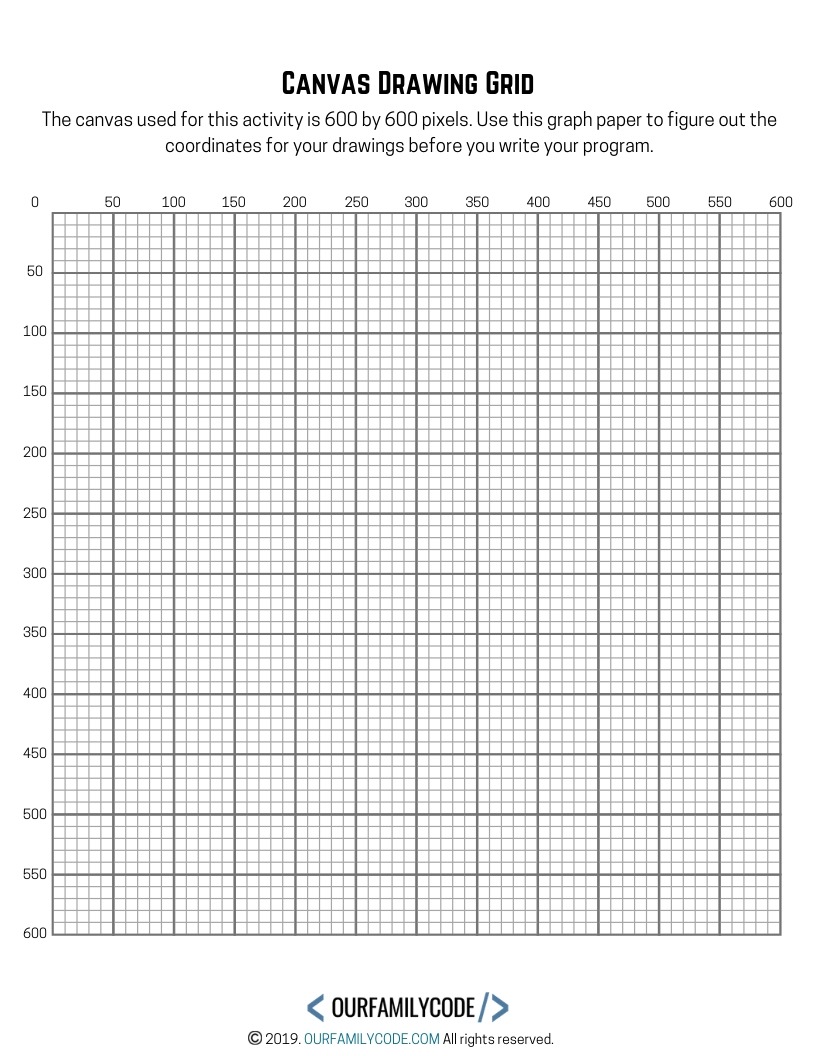
Before we tin plot our circle, we need to understand how the canvas filigree works.
Yous should impress a sail drawing filigree to help yous figure out the coordinates for your drawings.
<<CLICK HERE TO DOWNLOAD A FREE CANVAS Drawing Filigree>>
The canvas size used for this activity is 600×600, which means that the center of our canvas is (300,300).
The drawing grid is sixty blocks past 60 blocks, and then each block is equivalent to x pixels (sixty blocks Ten 10 pixels = 600 pixels). Use this to calculate your width and height.

Parameters
The numbers that get into the parentheses are called parameters. Parameters are information passed to a function to customize it.
In our programme, nosotros are calling the ellipse function and passing it 4 parameters to modify how the ellipses are drawn. The first two parameters control the position of the ellipse while the second two control the size of the ellipse.
Parameter Ten
The first parameter is called parameter X. It determines the direction the ellipse goes across our canvas from the left side of the canvas.
In this activity, parameter X starts with 0 and ends at 600 and moves left (with numbers closer to nix) and right (with numbers closer to 600). Adjust the get-go parameter and hitting "Play".
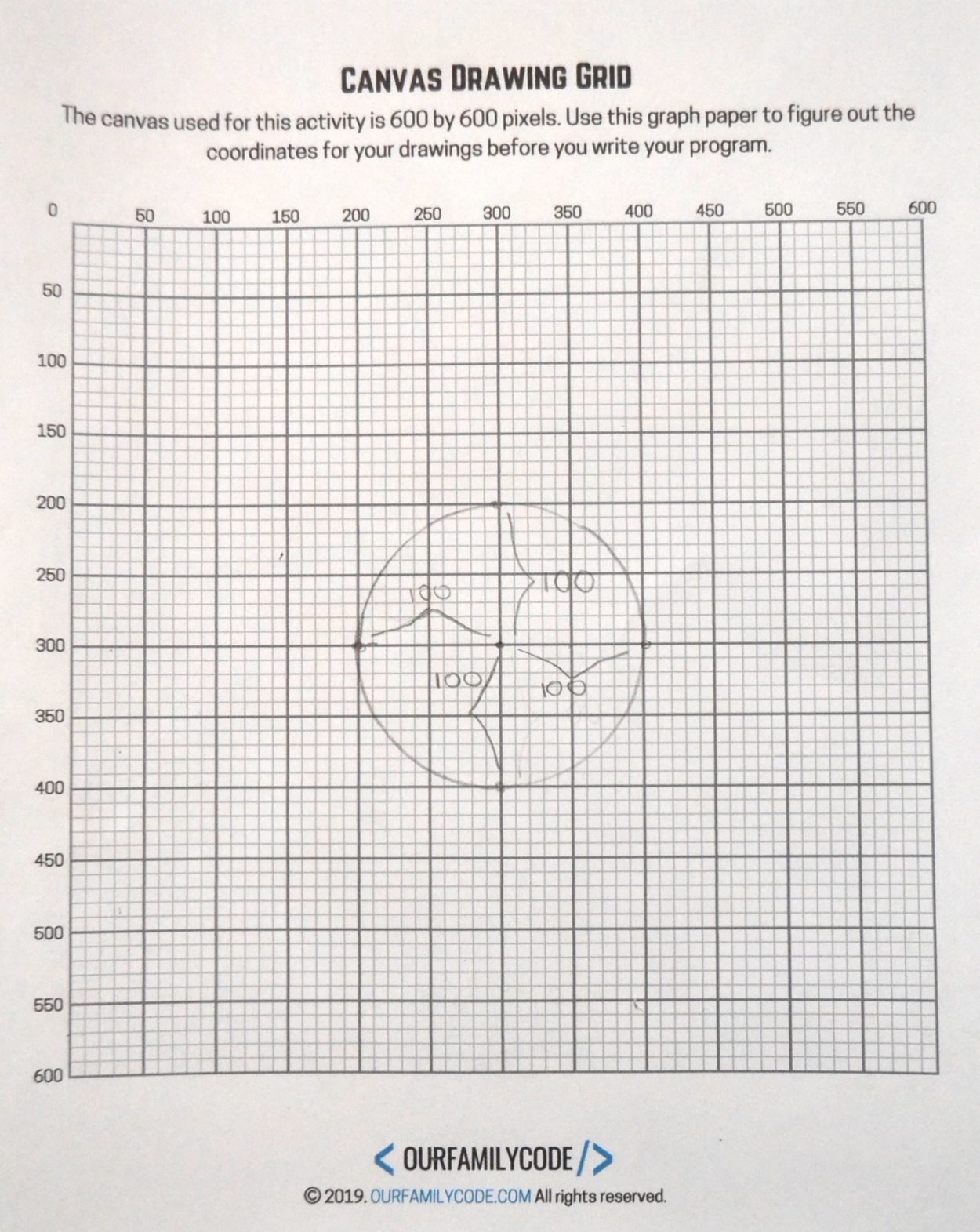
Parameter X Grid Drawing
Bank check out how this ellipse looks on a grid drawing!
This ellipse is a circumvolve considering its width and elevation parameters are the same. This circle has a bore of 200 pixels.

Parameter Y
The 2nd parameter is called parameter Y. Information technology determines the direction the ellipse goes downward the sail.
It starts at null up in the top left corner and goes to 600 at the bottom of the canvas.
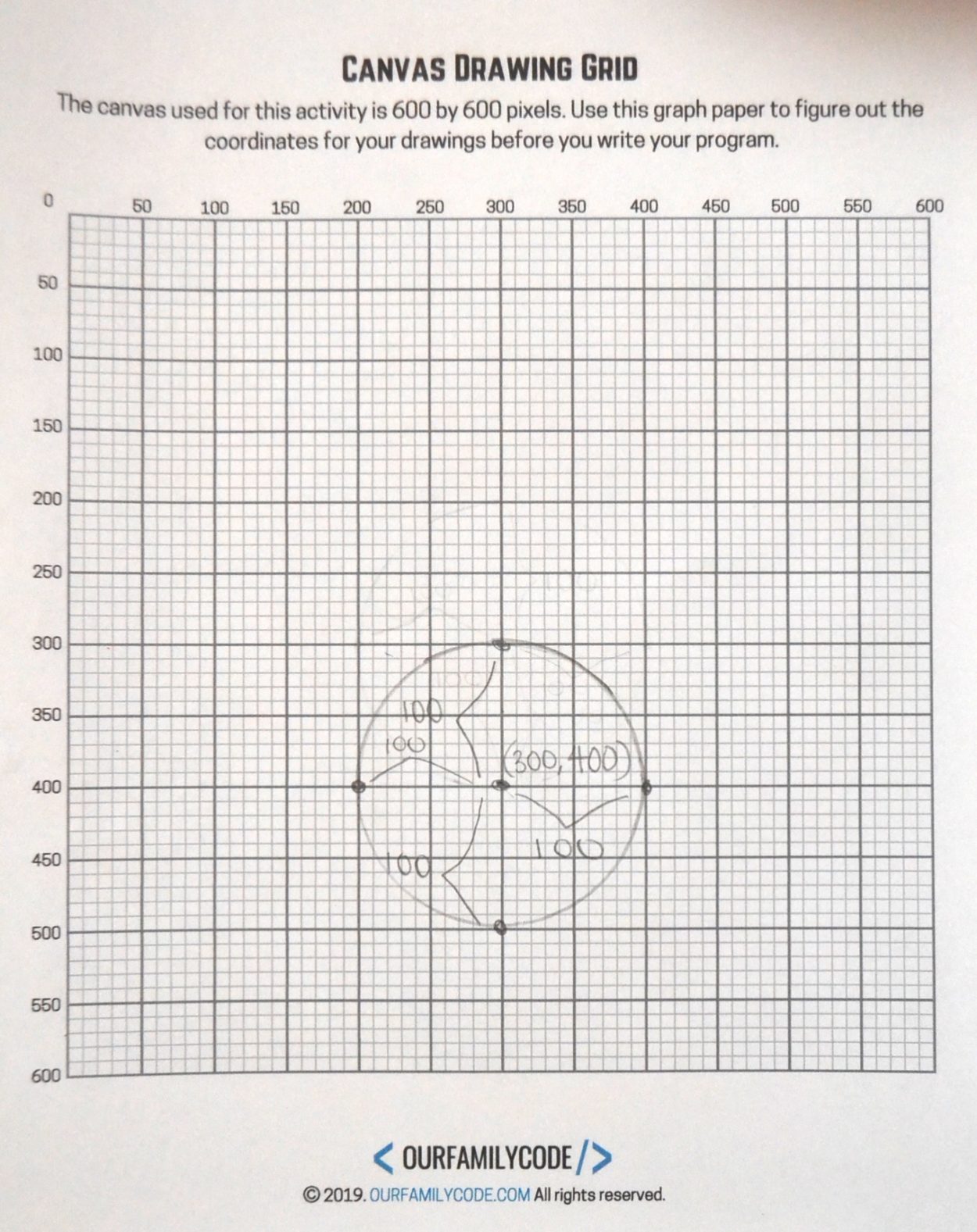
Parameter Y Grid Drawing
Check out how this ellipse looks on a filigree drawing! The position of this ellipse is (300,400).
This ellipse is a circle because its width and top parameters are the same. This circle has a diameter of 200 pixels.

Width
The third parameter is called width. This changes how broad or sparse the ellipse is.
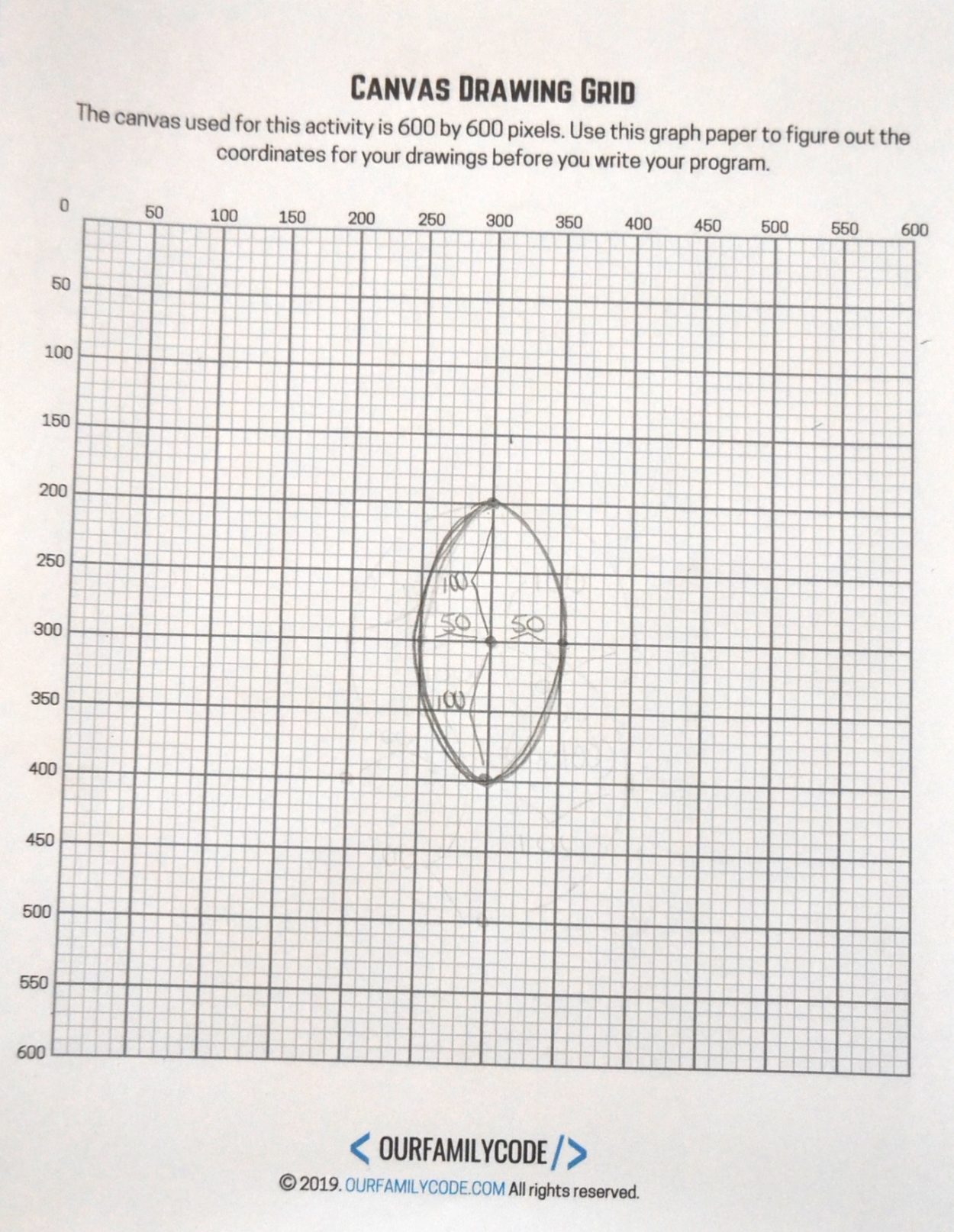
Width Parameter Grid Drawing
Bank check out how this ellipse looks on a filigree cartoon! The position of this ellipse is (300,300).
This ellipse has a width of 100 pixels and a height of 200 pixels.

Height
The fourth parameter is called height. This makes the ellipse taller and shorter.
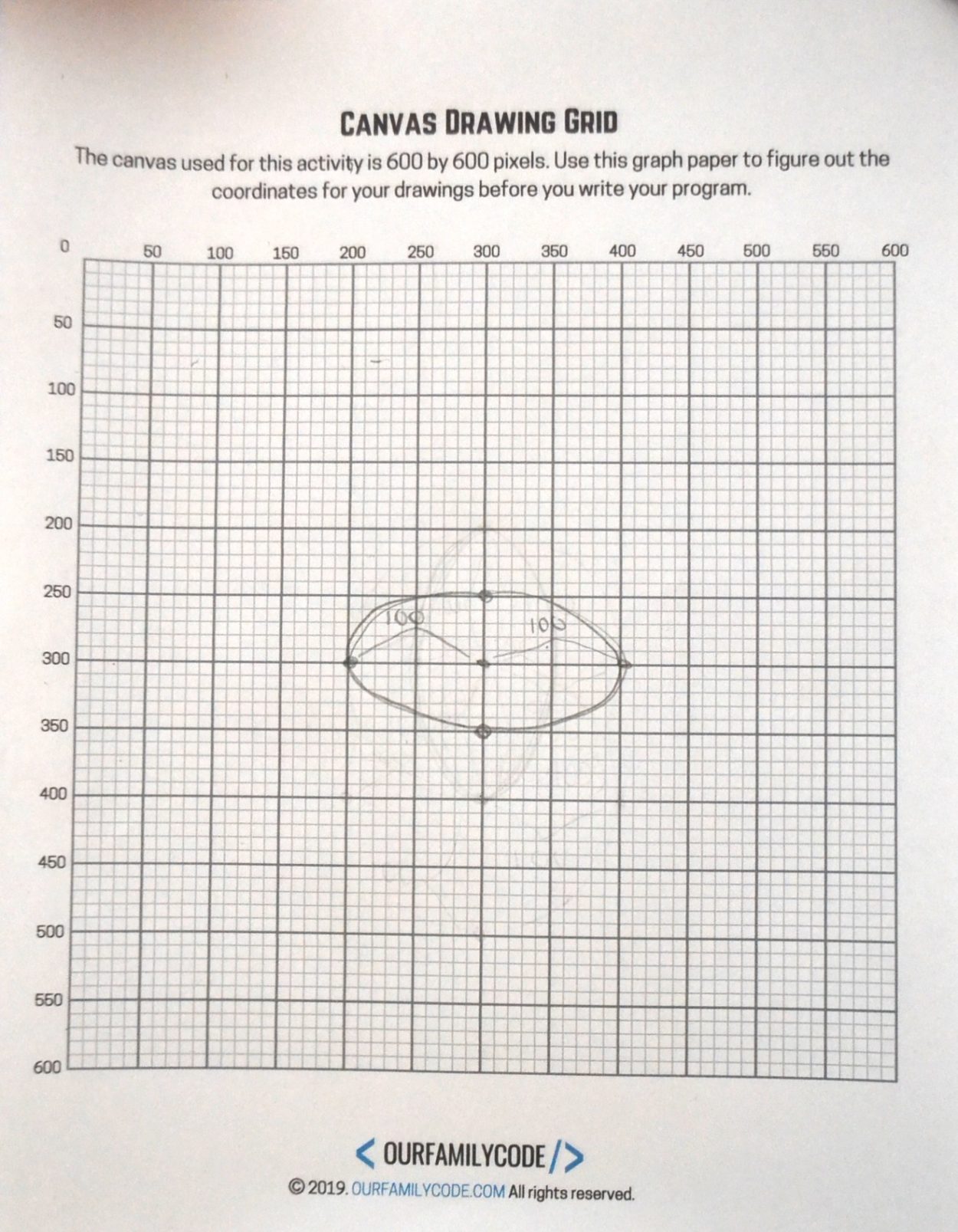
Meridian Parameter Grid Drawing
Cheque out how this ellipse looks on a grid drawing! The position of this ellipse is (300,300).
This ellipse has a width of 200 pixels and a top of 100 pixels.

The Importance of Command Order
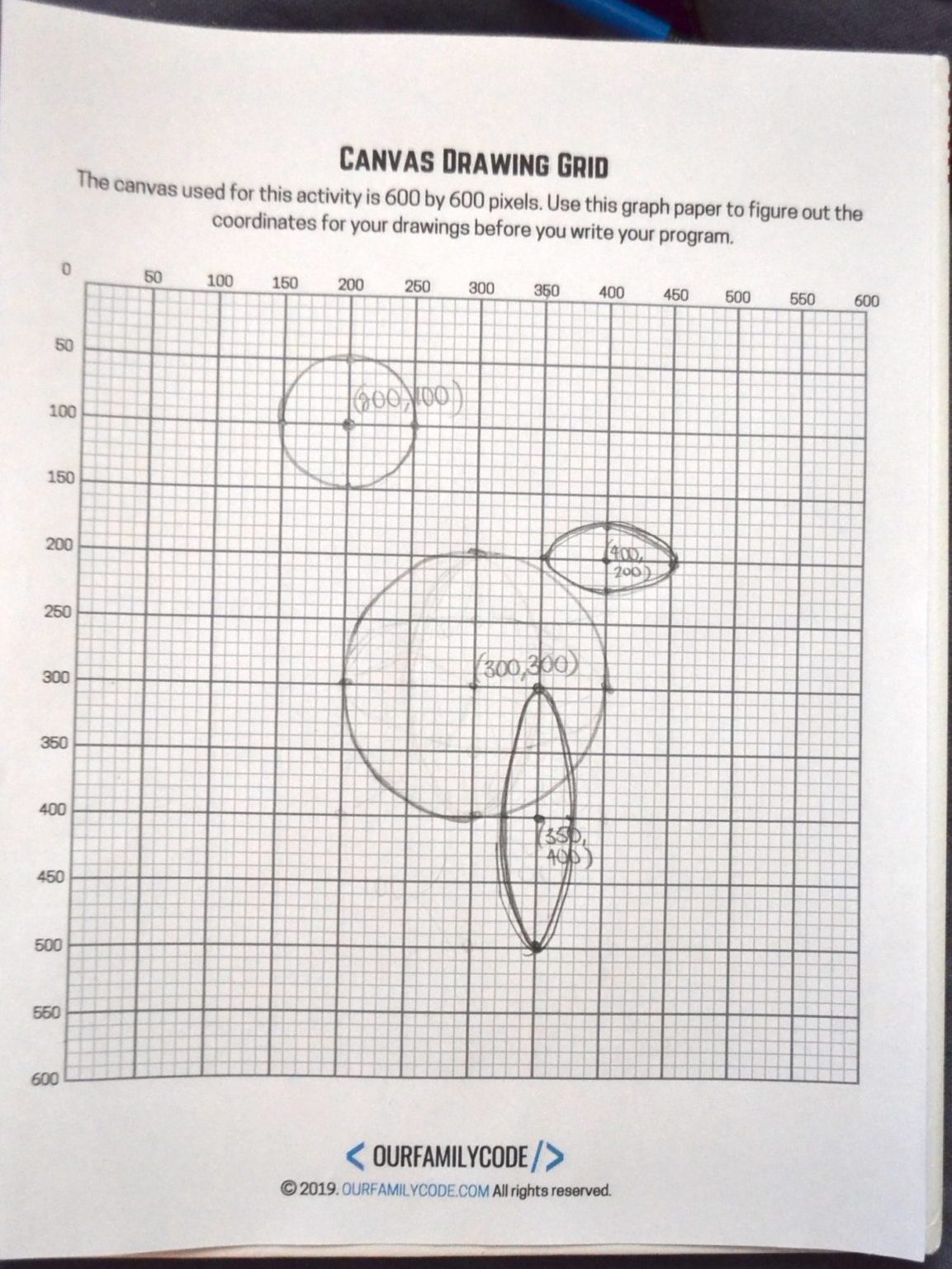
Change the parameters of the ellipses in the editor below to lucifer the parameters y'all chose above. What happened?
Conform the parameters until you can see all of the circles. Did you observe how the society of your lawmaking matters to the placement of the circles?
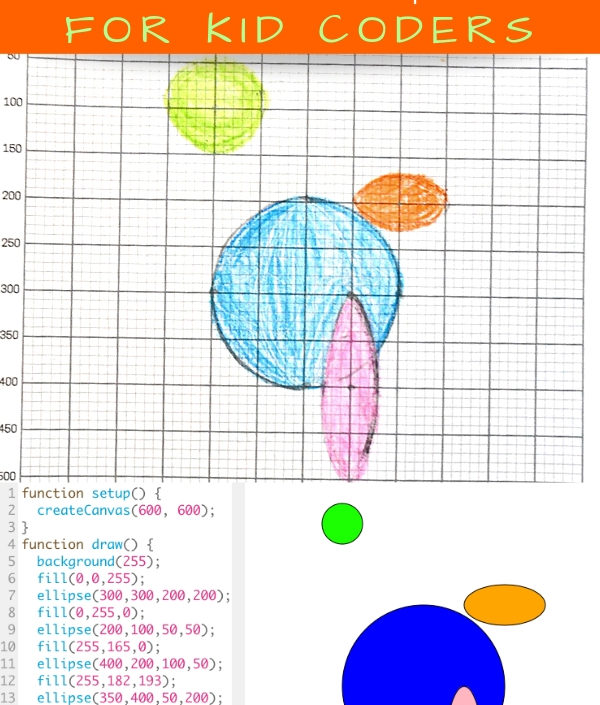
Commands run in society from the tiptop to the bottom, so the social club of your ellipses matter if you are trying to layer the ellipses to make an prototype.
Practice you lot come across how ellipse(350,400,50,200) is on summit of the others? That is because it is the last control to run. Move it to the first ellipse position and see what happens.
Change the club of your ellipses until you create a design that shows all circles. You can likewise play with our case below if you'd like!

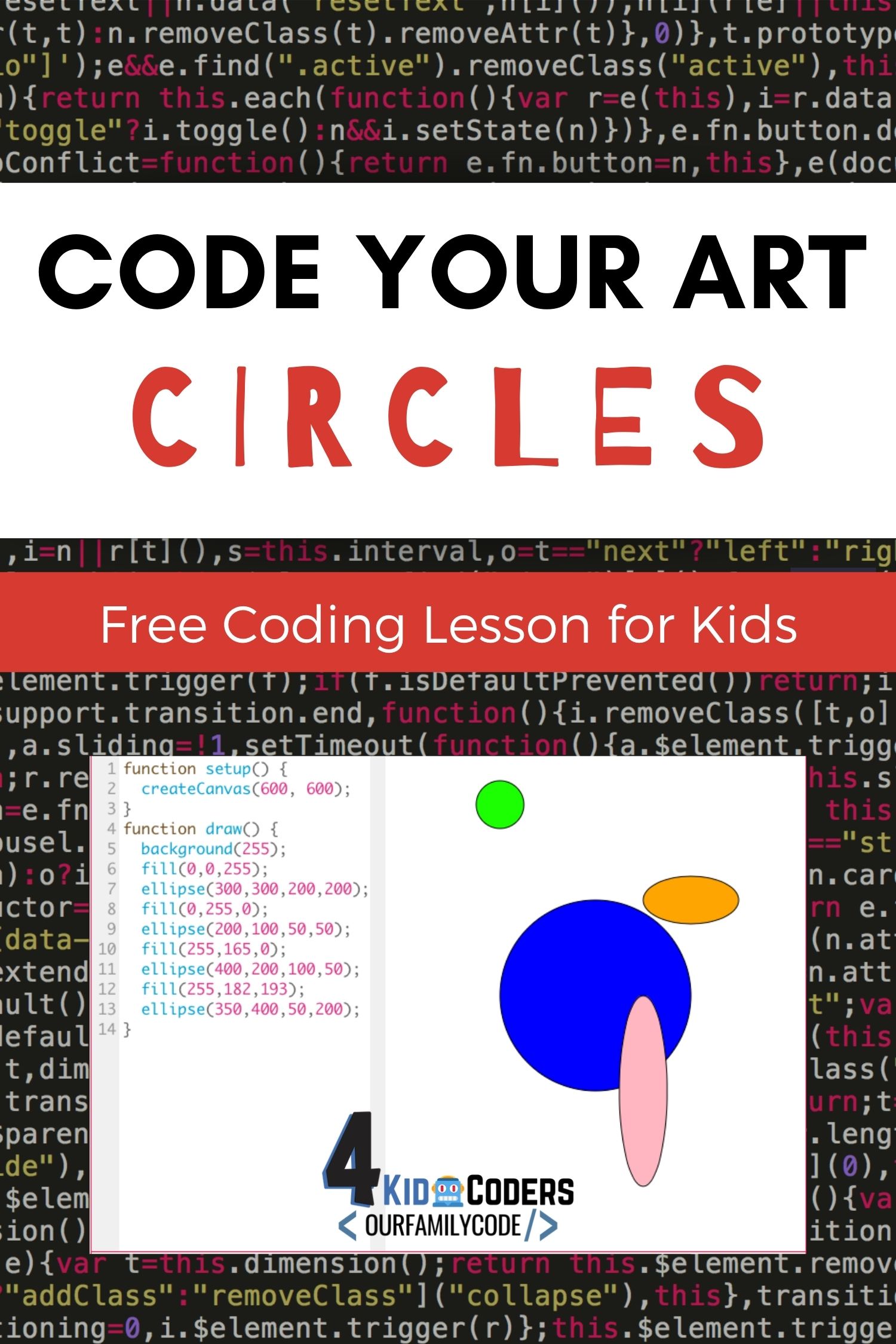
Coding Circle Art
Now that we know how to make ellipses, motion them around the grid, and gild them to create art. Nosotros decided to plow our ellipses into art by adding color. To add color in JavaScript, we use the fill() function. The input for fill() is a colour in RGB decimal form. For this activeness, we used: blue (0,0,255), green (0,255,0), pinkish (255,182,193), and orange (255,165,0).
You tin use the RGB Color Codes Chart from Rapid Tables to notice more than colors. You tin can also change the background color by adjusting the colour in the background() control. Change 255 to 0 and encounter what happens!
To add color to each circle, you must phone call the fill() office before every ellipse. Remember that order is important. See our example below for assistance.

Tips to Call back:
1. Employ ane command per line
2. Each function must finish with a ; (this is a common mistake!)
3. Commands run in social club from the acme to bottom
4. Order of parameters in commands matter
five. Each parameter must be separated by a comma
six. (0,0) is the peak left corner of the grid, this is the origin of the grid
seven. All x and y parameters on the filigree are positive
Pivot THIS Image TO SAVE THIS CODING LESSON FOR KIDS

See Toni, the Maker Mom behind Our Family unit Lawmaking

Hey at that place, I'm Toni! I'grand a Market Research Analyst & Business concern Development Guru that finds my joy in unleashing my children's marvel past exploring STEAM concepts with my fantastic five!
When I'm not chasing toddlers or raising tweens, yous can notice me tearing things up and putting them back together over here at Our Family unit Code.
I am the owner and content creator of multiple educational websites designed to increase admission to STEAM & Stalk education with a focus on education information science and coding to kids of all ages!
You lot tin likewise find out more about me by visiting ToniGardner.com!
weindorferhanceek.blogspot.com
Source: https://ourfamilycode.com/how-to-code-a-circle-with-javascript/